カジュアル難聴あるある
めずらしい感じのアドベントカレンダーを見つけたので書いてみる。
自分は生まれつき難聴だけども高音と小さい音が聞こえない程度で日常生活にそれほど支障がない、いわばカジュアル難聴 (?) である。
大して困ってはいないのだけど、これまでの人生で何かあったっけな〜というのを振り返ってみる。
- 家電のピピピという音が聴こえない
- 特に体温計の音はマジで全く聴こえないのでいつも雰囲気で確認する
- 聴こえないが大して困ってはいない
- 「モスキート音 (若者にしか聴こえない高周波数の音)」が小学生の頃に流行ったが、もちろんまったく聴こえないので流行りには乗れなかった
- ロックバンドが好きなので自分もドラムをやりたいと思ったが、CD 音源だとハイハットの音が聴き取れなくて耳コピできなさそうだったので諦めてベースにした
- ライブに行くとハイハットが聴こえるので「あ、そんな音あったの」ってなる
- 騒音環境、特に電車の中では人と会話ができないので「はは〜 (それな)」という感じでお茶を濁している
- (難聴で一番困っているのこれかもしれない)
- リモートワークになって対面で人と会話する機会が減って大変助かる (オンライン通話では音量上げればいいので)
- センター試験の英語リスニングは壊滅的な点数だったが、英語は普通にできなかったので関係なさそう
- 健康診断のとき毎回「聴力やばいから再検査」って言われるのめんどい
- 事前に「生まれつき難聴なんで〜」って申告しておくと割と回避できる
- 一度だけ適当にボタンポチポチしてたら正常扱いされたことがある
- 「え、なんて?」って3回くらい聞き返して嫌な顔されるのは割とある
- カジュアル難聴すぎて特に周囲に申告もしていないので仕方ない
- ちなみに、高音が聴こえないと言葉の子音を聞き取るのが難しくなるらしい、身に覚えがありすぎる
- 接客業など、忙しなく会話する職業が無理
- 試験監督のアルバイトやったときが最悪で、受験生に聴こえないようにヒソヒソ会話しないといけないが全く聴き取れなくて怒られた
- ソフトウェアエンジニアという職業は向いている (テキストベースのコミュニケーションが多いので)
10代のときに「50歳くらいの聴力」と言われており実際50歳になったら現状維持なのかもっと悪くなるのかは謎だが、いまのところ (30代) そんなに悪化していない気はする。
歳をとったら誰でも耳は衰えるので、同世代くらいかもしれないあなたも50歳くらいになったら多分こんな感じになる。
沖縄移住参考資料

この春から沖縄を離れて8年ぶりに愛知に戻ってきた。
沖縄で4年3ヶ月暮らしていたので、沖縄移住を検討している人に参考になるかもしれない感じで振り返りを書いてみる。
気候
沖縄の気候は最高としか言いようがない。
- 冬暖かいのはもちろん、夏もそこまで暑いわけではない、真夏でも最高気温だけで見れば東京の方が暑い
- ただし日差しは強い、頭痛がするのでサングラスをしていたレベル、慣れたらどうということはなくなった
- スギ花粉が飛んでない、控えめに言って神
- 常に湿度が高く、ノドがやられることが少ない、そのかわりカビに注意
台風
- 直撃すると本当にヤバい (過去ブログ参照
- 突然来る、威力が強い、長く居座る
- 5m くらいあるガストの看板が折れる
- 食料の備蓄がないと餓死する (直撃前日になると食料品が売り切れる、過ぎ去った後も数日は食料品が品薄になる)
- 直撃する頻度としては年に一度あるかないか程度なので、直撃しなければそれほど恐れる必要はない
自然
- 当然のように海は綺麗、近所に最高のビーチがある環境に慣れてしまってヤバい
- ハブ注意の看板はよく見るが、住宅街近辺では野生のハブは一度も見なかった
- でかいゴキブリが出ると聞いていたが、6階に住んでいたせいか最後まで見なかった
- 住宅街で「キャキャキャキャ」と鳴いていたらヤモリ、沖縄のヤモリは鳴く
食
- 沖縄料理、食べてるうちにかなり好きになってきた
- 沖縄のうまい食材といえばまず豚肉、とにかく美味いし安い
- ソーキそばは店ごとに特徴が全然違うので開拓するのが楽しい
- 気温が高いせいで食べ物がすぐ腐る、特にお弁当などは注意
米軍
政治的な諸々に関してはノーコメントで。
- 飛行機はうるさい、慣れるしかない
- Y ナンバー車には気をつけていたが、ひとまず4年間は問題なく過ごせた
- アメリカンなコミュニティにあまり関わりにはいけなかった、もったいない
子育て
- 沖縄県の出生率はぶっちぎり全国1位、待機児童が多くて保育園に入れるかヒヤヒヤした
- 子供が保育園でうちなーぐち覚えてきて親が「???」となるの面白い
- 子「今日ちーごーごーした!!」 親「???」
- 観光地なので遊びに連れてく選択肢は多くて良かった、ただし車が必須
文化
- エイサーが練り歩いているのは結局一度も見れなかった (コロナなどの影響で)
- 「慰霊の日」という沖縄独自の祝日がある、弊社は通常営業だったが保育園が休みになったのでちょっと困った
- 同僚達 (主に若者) は標準語を喋れるので、仕事している分にはそこまでうちなーぐちは覚えなかった
- 「〜しよーね」は言うかもしれない
車社会
- 那覇在住でなければ車はあったほうが良さそう、バスは走っているが難易度が高い
- 車は潮風ですぐ錆びる、買ったときに防錆コーティングしてもらった
- 本土に車を運ぶには時間も金もかかる、那覇 → 名古屋 で7万円くらい & 1週間くらい
チェーン店
- 本土のチェーン店は割と沖縄にもある
- 「最寄りのセブンイレブンは台湾」というネタがあったが、ここ2,3年でセブンイレブンができてきた、いまは普通にある
- 最寄りのサイゼリヤは台湾
IT コミュニティ
- 東京ほど人数はいないが、沖縄にもすごい IT 技術者がいる、むしろ東京より界隈が狭いので凄い人とカジュアルに出会えた
- ハッカーズチャンプルーみたいな大きいイベントもあって良かった
- IT コミュニティがコロナで軒並み活動休止してしまったので今後に期待
生活
- 電波時計が使えない、電波届かない
- ATM で二千円札出てくる
- Amazon はじめ通販は遅い、1週間以上かかることも珍しくない
- ネットで家具を買おうとすると「配送不可」と言われてしまうので沖縄で買うしか無い (泡瀬にあるデカい家具屋が良い)
- 水道水の硬度が高い、飲んでわかるレベル、浄水フィルター使ってた
- ガソリンスタンドが価格を掲示しない謎文化
仕事
- 電車通勤しなくていいの最高 (会社から徒歩圏内に住んでいた)
- 客先に出張に行くたびに飛行機乗ってて大変だった (ANA のプラチナステータスになれたのは良かった)
- コロナ以降はお客様がリモート会議に対応した結果、出張がほぼ無くなって逆に働きやすくなった
【PR】弊社 (ちゅらデータ株式会社) は沖縄で最高に面白い仕事ができる会社なのでウェルカム!!! 県外からフルリモート勤務も可 (諸条件あり、詳しくは訊いて) (自分は沖縄を離れるけどフルリモートでちゅらデータで働き続けます)
自宅回線の小型ONU化をした

YAMAHA NVR510 を買って以来、長らくやりたいと思っていた小型ONU化をついに実現できた。
小型ONUとは
一般的には NTT の光回線を契約した際に貸与される ONU はルータが付属する一体型 ONU で、多機能だがかなり大きい。ホームゲートウェイと呼ばれたりする。

NTT 西日本/東日本 では小型ONUというものを提供しており、光回線の利用者は (在庫があれば) 一体型ONUから小型ONUに切り替えることができる。
利用料金などが別途かかることはないが、切り替え時に工事費用 (1万円程度) が必要。
また、小型ONUに対応するルータは自分で用意する必要があり、ルータ側の設定は業者側ではサポートしてくれないため自分でなんとかする必要がある。我が家には YAMAHA NVR510 があるので小型ONUに対応していた。
小型ONUを導入するメリット
安くない工事費を支払ってまで小型ONUを導入するメリットは何かというと、一般家庭では特にない。
強いていえば
- コンセントがひとつ空く (小型ONUは電源が不要なので)
- 一体型ONUを設置していたスペースが空く
くらいだが、普通に考えて工事費に対して割に合わない。もはやネットワークオタクとしての自己満足でしかない。
申し込みから工事まで
我が家の回線は光コラボレーションで光回線とプロバイダをまとめて契約しているので、ONU も光コラボ事業者を介して貸与されている。
この場合、一体型ONUから小型ONUに切り替えたい場合は光コラボ事業者に問い合わせる必要があるが、事業者によってはそもそも小型ONUへの切り替えは対応してくれないことがあるらしい。そういうことを考えると、やはりインターネットは光回線とプロバイダで個別に契約した方が良いなと思う。
幸いにも我が家で利用している IIJmio ひかりでは切り替え対応をしてくれたので、在庫確認の上で工事日程を調整することとなった。工事日程は通常の光回線の開通工事などと同様で1ヶ月以上先になるので、余裕を持って申し込む必要がある。
というか小型ONUを郵送してもらって切り替え作業はこっちでやって一体型ONUを返送したらそれで終わりかと思ってたのに、工事する必要があることに驚いた。なんならマンションの管理会社に連絡して工事当日には共用部分 (MDF室) の鍵を開けてもらう必要があるとのこと。よくわからないけど色々事情があるのだろう。
工事当日
NVR510 の WAN 側のケーブルを抜いて、ONU ポートに小型ONUと光ファイバケーブルを挿したらおしまい...ではない。
インターネット接続と光電話は WAN (lan2) を使うように設定されているので、これを ONU (onu1) を使うように変更しなければならない。
PPPoE で IPv4 接続するだけなら GUI からポチポチするだけで出来るが、我が家は IPoE + DS-Lite で IPv4 over IPv6 しているので GUI からは設定できず、コマンドで設定変更しなければいけなかった。(v6プラスならGUI で出来るらしいが)
これがうまく設定できず、1時間くらいウダウダやってしまった。工事の人もはやく帰りたかったと思う、申し訳ない。
最終的にどうしたかというと、もともと WAN で動いていた config ファイルをテキストエディタで開いて「lan2」をすべて「onu1」に置換して config をインポートする、という単純なやつでうまくいった。もとの設定ファイルをバックアップ取っておいて本当に良かった...。
まとめ
特にメリットないけど、小型ONU化できて嬉しい〜〜〜
これから切り替えようと思ってる人は、工事の前にルータの設定はちゃんと確認しておきましょう。
車を買った
車を買った、というブログを書こうと思っていたのに様々に追われていたらすっかり3ヶ月が経ってしまった。
とにかく、車を買ったのだ。 マツダの CX-30 というやつ。
もともと軽のワゴンに乗っていたが、子供を遊ばすために頻繁に遠出するようになったので、もっとパワーがあって快適かつ事故にあってもぺちゃんこにならない強い車が欲しくなったのだった。
車を選ぶにあたって、そういえば車好きの id:shirakiya が昔「マツダの車づくりはなぁ」などとアツく語っていたのを思い出した。 当時は車に全く興味がなかったので彼が何を言っているのかほとんど理解できなかったのだけど、なんとなく「マツダというのは技術オタクっぽいメーカーなんだな」という印象は残った。車のことはわからんけど、技術オタクは信用できる。
こうしてマツダというメーカーに興味を持ち、調べていたら気に入り、紆余曲折あったものの最終的には CX-30 に決めた。

3ヶ月乗った所感としては、「た〜のし〜〜〜〜〜〜 (小並感)」
前述の通り車に関しては無知無知の雑魚なので「ディーゼルのトルクが」とか「ステアリングの反応が」とかそういうのは全然わからない。俺たちは雰囲気で車に乗っている。
しかしまぁ楽しい。 マツダがビジョンとして掲げる「走る歓び」というものは確かに体現されていると感じる。 今まで車を移動手段としてしか捉えていなかったはずの人間が、なんと「特に用はないけどちょっと遠回りしてドライブするか」などと言うようになってしまったのだ。
価値観を変える買い物というのはそう簡単にできるものではないので、高かったけど本当に良い買い物をしたのではないかと思う。
Nintendo Switch の不具合「Joy-Con ドリフト」に対処した
我が家の Nintendo Switch の左のジョイコンのスティックがなんかおかしくなったが、接点復活剤をシュッとやったら (少なくとも暫定的には) 直ったという話。
カーソルが勝手に動き回る不具合が発生
ジョイコンが妙なバグり方をして困った pic.twitter.com/kEc7f04sid
— hoto (@hoto17296) 2021年4月29日
カーソルが勝手にぐりぐり動くのでジョイコンでは普通にゲームをプレイすることが無理になってしまった。
ドリフトて呼ばれるやつですかね。僕もなって一度自分で修理したのですが、また起こったのでサードパーティ製のコントローラーで今は遊んでます。海外だと集団訴訟とかおきてるとか。
— YutakaKINJO (@Yutaka_Kinjyo) 2021年4月29日
ドリフトという有名な不具合らしく、ググるといろいろ情報が出てくる。
- アメリカやフランスでは集団訴訟を起こされていて保証が切れていても無償対応されるらしい
- 日本では有償での修理対応しか行われていない
- 不具合に対する根本的な対策はされておらず、新しいジョイコンでも発生する
などなど。
アメリカの集団訴訟の際に提出された技術調査資料によると、ジョイコンのスティック部分の金属パーツの摩耗が原因とのこと。
まぁ我が家の Nintendo Switch は4年使っているものなので、ハードウェアが劣化するのも致し方ないという気はする。
接点復活剤による暫定的な対処
さらにググっていると「接点復活剤で直った」という情報が多々あったので、とりあえずシュッとホームセンターに行って「クレ556」を買ってきた。
買ってきた pic.twitter.com/0G3mRJaQHk
— hoto (@hoto17296) 2021年4月29日
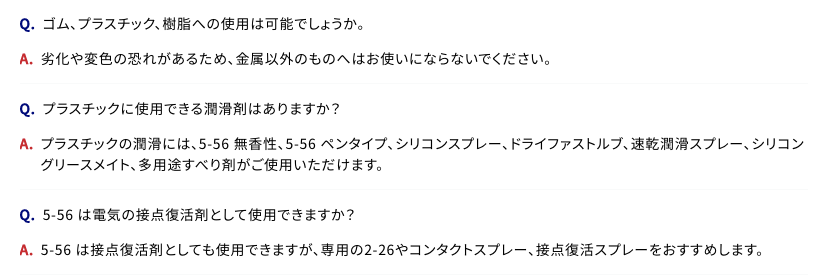
※ 今回はクレ556の無香タイプを使ったが、「556の中でもプラスチックに使用できないものもある」「できればコンタクトスプレーの方を使ったほうが良い」など色々あるっぽいので注意事項を読みましょう。
5-56 シリーズ | 商品について | よくあるご質問 | 呉工業株式会社

![KURE(呉工業) コンタクトスプレー(300ml) 接点復活剤 1047 [HTRC2.1] KURE(呉工業) コンタクトスプレー(300ml) 接点復活剤 1047 [HTRC2.1]](https://m.media-amazon.com/images/I/41OMQAwl+pL._SL500_.jpg)
KURE(呉工業) コンタクトスプレー(300ml) 接点復活剤 1047 [HTRC2.1]
- メディア: Automotive
で、使った結果。
おお、直った
— hoto (@hoto17296) 2021年4月29日
すごいすごい pic.twitter.com/fYldvIQuGj
直った、すごい。
原因が金属パーツの摩耗なので、接点復活剤は応急処置に過ぎないかもしれないけど、ひとまずこれで対処できるということがわかってよかった。
頻繁に再発するようだったらスティック部分のパーツ交換をしよう。
机選びで重視すべきは「高さ」
自分は身長 174cm 座高 88cm で比較的足が長いほうだと思うのだけど、足が長いと困ることがひとつあって「低い机を使うと足が天板に当たって邪魔」。
今まで自宅では一般的な (?) 高さ 70cm の机を使っていたけどこれがなかなかしんどくて、このリモートワークご時世も相まって高さ 74cm の机を買い替えた。
この机、ゲーミングデスク1ということで「モニタアームが付けやすい」とか「ケーブルの配線がしやすい」とか「奥行きが深くて作業しやすい」とか便利なところは多々あるけど、いちばん買ってよかったと思ったポイントは「高さ」だった。
すごい、足が当たらない! 快適!!!
正直机の高さだけでこんなに変わると思ってなかった。 もっと早く気づくべきだった。
こうなると会社の机も同じ高さにしたい。 しかし会社の机を勝手に置き換えるわけにはいかない。
そこで、
ホームセンターで端材 (30円) を買ってきて

こうして2

こうじゃ

(っ'ヮ'c)ウゥッヒョオアアァアアアァwww
Tello でドローン入門した
「沖縄に住んでいるのにドローンで空撮しないのもったいないな?」となったのでポチった。

【国内正規品】 Ryze トイドローン Tello Powered by DJI CP.PT.00000208.01
- 発売日: 2018/03/30
- メディア: Camera
こいつ。
1万円ちょっとで買えるトイドローンで、入門機としてはかなり良さげ。
おもちゃドローンで遊ぶパッパ
— ごま@🍺美味しい (@gomaaburamax) 2020年10月11日
楽しくなってきた娘氏 pic.twitter.com/X7PkbtD6NG
飛ばすときの注意
- 飛行の際は法律による規制があるので注意が必要
- 200g 未満のトイドローンは「航空法」の規制の対象にはならない (2020年10月時点)
- トイドローンであっても「小型無人機等飛行禁止法」の対象になるので、空港や重要施設の周辺地域では飛行できない (2020年10月時点)
- フル充電で飛ばせるのが15分なので、長く遊びたい場合は予備バッテリが必要そう
- 天気のいい日にちょっと動画撮って遊ぶ程度なら要らない
Tello の操作感など
- すごい軽い (80g)、重量のほとんどがバッテリなのではという軽さですごい
- 飛ばすこと自体は簡単
- スマホアプリで操作できて便利、コントローラ買わなくていい
- 少しくらい風が吹いていても流されずに自動で滞空してくれるっぽい、すごい
- 上手く撮るのは難しい
- 風で流されて何かにぶつからないかを気にしつつ適切に操作しないといけない
- 「被写体を中心に据えつつ、引きながら上昇する」みたいなよくある動画は練習が必要
- 1回飛ばすたびに「オーバーヒート」と表示されて電源が落ちてしまった
- 沖縄だから、というのはありそう
- 少し時間をおけばまた起動するのでそんなに困りはしない
カメラはオモチャという感じ
- マイクはついていないので音は拾えない
- 画質は良くない
- レンズ画角はそんなに広くない
- (iPhone の広角レンズに慣れてしまったせいもある)
- ドローン景色を撮るものなので広角だと良いなぁと思う
- ドローン本体内で映像バッファを持っているわけではなく「映像を Wi-Fi でスマホに飛ばして届いたデータを保存する」という方式らしく、高く飛ばすと電波が弱まって映像も途切れ途切れになってしまう
- 垂直方向の角度調整が出来ない
- カメラは水平方向を向いていて、ドローン本体を簡単に傾けることは出来ないので、当然ではある
- (高いドローンならきっとできるのだろう)
- 「上昇しながら下にいる人を映す」とかできない
- 風や移動で本体が傾くと映像も傾いてしまう
まとめ
1万円ちょっとで買えるオモチャとしてはかなり楽しいのでオススメ。

【国内正規品】 Ryze トイドローン Tello Powered by DJI CP.PT.00000208.01
- 発売日: 2018/03/30
- メディア: Camera


